One of the best ways to automate Docker to build images automatically is by using a Dockerfile. A Dockerfile is a simple text document that contains all the commands that a user could call on the command line to assemble an image.
In this tutorial, we shall show you a step-by-step process of creating a Dockerfile for nodeJS application, creating Dockerignore, and docker-compose.
Creating a Dockerfile, Dockerignore, and Docker Compose
1. Dockerfile
We shall create the Dockerfile inside the source directory.
vim Dockerfile
First of all, define from what image we want to start the build. Here I have added my alpine Linux docker image, which includes nodejs10 and NPM. Follow our Docker image and docker hub guide to create docker images and pull them to the docker hub.
FROM ddarshana/alpinenode10
The MAINTAINER command shows the author of the generated images.
MAINTAINER darshana (D.Darshana@fosslinux.com)
The RUN command is used to execute any commands. Here we install a curl package on Alpine Linux.
RUN apk add --update curl && rm -rf /var/cache/apk/*
Create a new Directory called App, which is going to hold the application code inside the image.
RUN mkdir /app
The WORKDIR directive is used to set where the command defined with CMD is to be executed.
WORKDIR /app
Copy package.json file.
COPY package.json .
Install nodeJS application and dependencies.
RUN npm install
Bundle app source.
COPY . .
Download the environment variable file. In our case, we have a separate location to store global configurations.
RUN curl -O https://demofiles.fosslinux/nodejs/.env
Run Application, and it will start on the default 3000 port.
CMD ["npm", "start"]
Here is our full Dockerfile.
FROM ddarshana/alpinenode10 MAINTAINER darshana (D.Darshana@fosslinux.com) # Install "curl" package RUN apk add --update curl && rm -rf /var/cache/apk/* # Create app directory RUN mkdir /app WORKDIR /app # copy package.json COPY package.json . # Install app dependencies RUN npm install # Bundle app source COPY . . # Download environment variable file from our network location RUN curl -O https://demofiles.fosslinux/nodejs/.env # Run APP CMD ["npm", "start"]
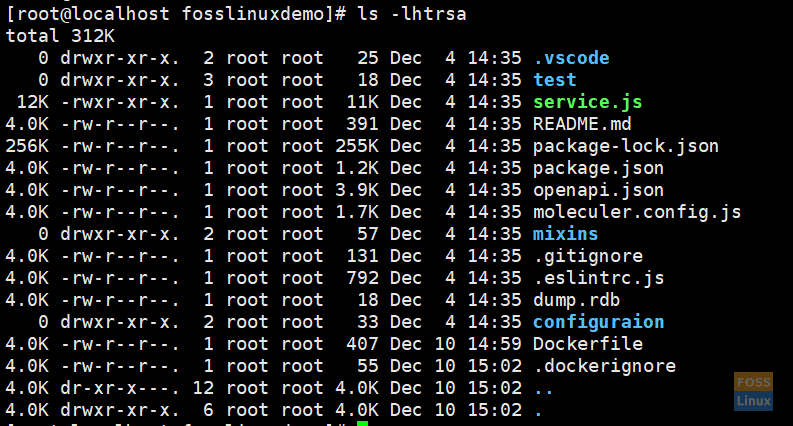
Save and exit the file. Here is my NodeJs App Code Directory.

Nodejs APP Code
2. Creating a Dockerignore file
Using the “dockerignore” file prevents our local modules and other unwanted files from being copied onto the Docker image and the possibility of overwriting modules installed within your image. We highly recommend you to use it along with Dockerfiles.
The Dockerignore file should be in the same directory as the Dockerfile.
vim .dockerignore
Here we added the following contents:
.env Dockerfile node_modules test .vscode .eslintrc.js
Save and exit the file.
Build a Docker image
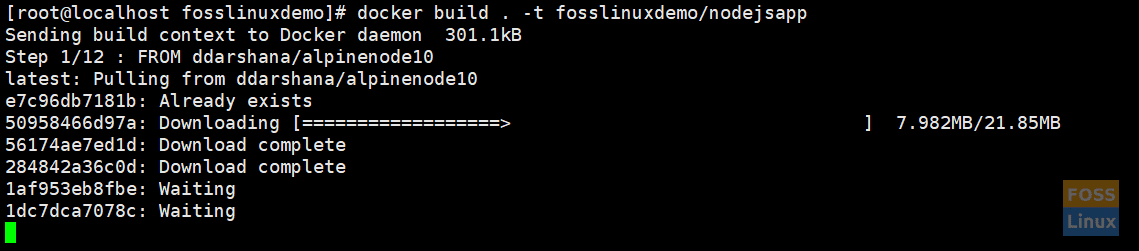
docker build . -t fosslinuxdemo/nodejsapp

Build Image
It should take some time to complete the process. Please be patient.

Image Created
List Docker images
Run the following the command to list images:
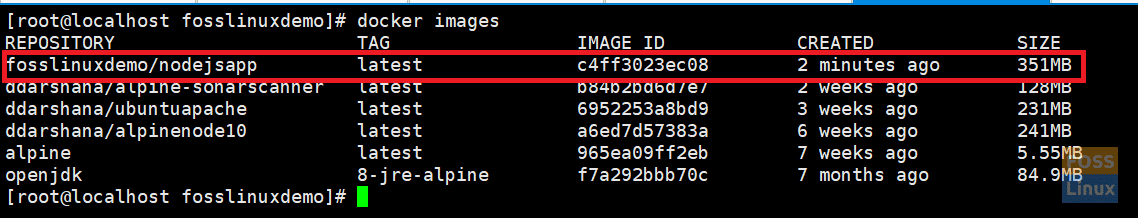
docker images

List Images
Run Docker image
docker run -itd -p 3000:3000 fosslinuxdemo/nodejsapp
-itd:- executes the container in the background
-p:- flag redirects a public port to a private port inside the container
4. Docker Compose
Compose is a tool for defining and running multi-container Docker applications. With Compose, we shall use a YAML file to configure the application services. After that, with a single command, we shall create and start all the services from our configuration.
Install Compose
Before installing the composer, you need first to install Docker.
Run this command to download the current stable release of Docker Compose:
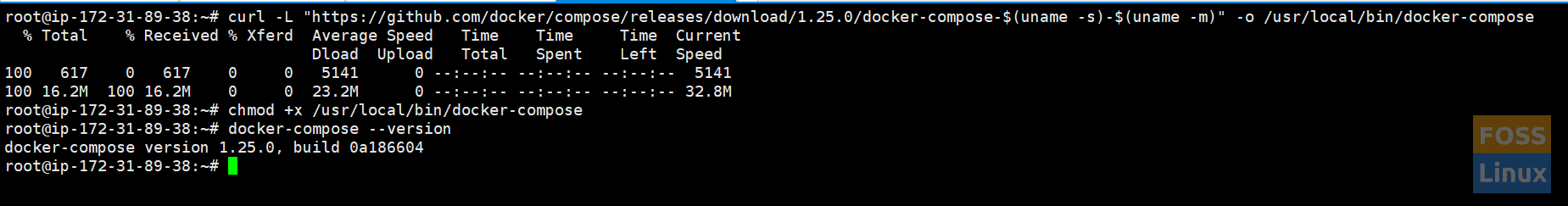
curl -L "https://github.com/docker/compose/releases/download/1.25.0/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
Apply executable permissions to the binary:
chmod +x /usr/local/bin/docker-compose
Test the installation:
docker-compose --version

Docker Composer Install
5. Installing WordPress and MySQL using Docker Compose
Create a folder for your project:
mkdir /opt/fosslinuxdemo
Go to the created directory:
cd /opt/fosslinuxdemo
Here we shall create data directories for our MySQL container and WordPress container.
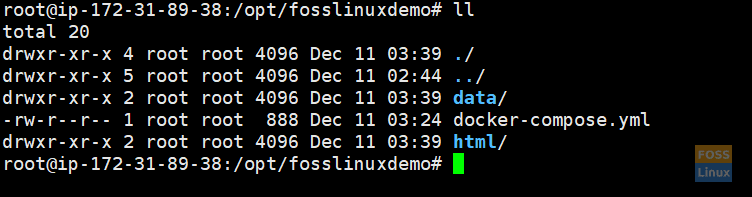
mkdir data mkdir html
We will mount the above directories to our containers.
Create a composer file:
vim docker-compose.yml
Here is our docker-compose file. Copy the following contents to your file.
version: '3.7' services: db: container_name: fosslinux-mysql restart: always image: mysql:5.7 volumes: - /opt/fosslinuxdemo/data:/var/lib/mysql command: --default-authentication-plugin=mysql_native_password environment: MYSQL_ROOT_PASSWORD: 123456 MYSQL_DATABASE: wordpress MYSQL_USER: wordpress MYSQL_PASSWORD: wordpress ports: - "3306:3306" networks: - fosslinux_net wp: container_name: fosslinux-wp restart: always volumes: - "/opt/fosslinuxdemo/html:/var/www/html" depends_on: - db image: wordpress ports: - "80:80" environment: WORDPRESS_DB_HOST: db:3306 WORDPRESS_DB_USER: wordpress WORDPRESS_DB_PASSWORD: wordpress networks: - fosslinux_net networks: fosslinux_net:

Create file and Directories
Note the version number. More details of versioning @ composer file version.
version: '3.7'
services: db:
A service in Compose is a running container, and service definitions specify information about how each container will run. Our “db” service definition has various options.
container_name: fosslinux-mysql
- Specifies a name for the container
restart: always
- Defines the container restart policy
image: mysql:5.7
- MySQL 5.7 official docker image
- Wordpress Official docker image
volumes:https://hub.docker.com/_/mysql - /opt/fosslinuxdemo/data:/var/lib/mysql
Here we mount volume “/opt/fosslinuxdemo/data ” to the “/var/lib/mysql “directory on the container. Generally, it is the standard data directory for MySQL on most distributions.
command: --default-authentication-plugin=mysql_native_password
This option specifies a command to override the default CMD instruction for the image.
environment:
Define environment variables. Here we set MySQL variables.
ports: - "3306:3306"
- Port mapping.
networks: - fosslinux_net
- Defines a network for the container
depends_on: - db
This represents our containers will start in order of dependency, with the “wp” container beginning after the “db” container.
Now we can create our environment.
docker-compose up -d
-d flag, which will run containers in the background.

Creating Environment
List docker containers:
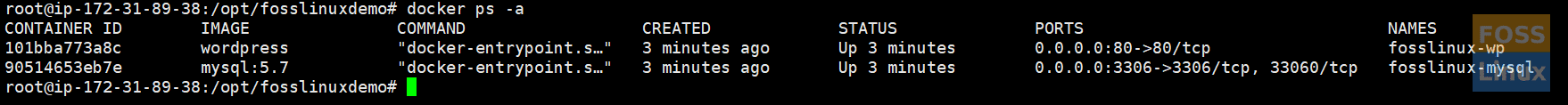
docker ps -a

Created Containers
Check logs of WordPress Container:
docker logs -f fosslinux-wp
Now go to the web browser and type your IP to get the WordPress installation window.

WordPress Installation
Proceed to click on, continue, and complete the WordPress installation process.
That’s all about working with Dockerfiles and Docker Compose. I hope you enjoyed the article.