As web development continues to evolve and become increasingly complex, developers are constantly seeking out efficient and productive environments to power their projects. Pop!_OS, a Linux distribution developed by System76, offers a compelling option for web developers in need of a streamlined operating system.
In this detailed article, we will be exploring how Pop!_OS caters specifically to the preferences of web developers. We are going to delve into various tools, frameworks, and best practices that make Pop!_OS an excellent choice for web development projects of all sizes.

Pop!_OS for web development
The journey begins with setting up Pop!_OS for web development. From there, we will explore a range of essential tools that empower developers, including text editors, IDEs, version control systems, and command-line utilities. To truly excel in web development on Pop!_OS, adherence to best practices is essential. Coding conventions, security considerations, performance optimization techniques, and accessibility guidelines are all equally important for delivering robust and inclusive web applications.
Setting up Pop!_OS for web development
Pop!_OS is a Linux distribution developed by System76, specifically designed to provide an efficient and user-friendly environment for various tasks, including web development. Built on top of Ubuntu, Pop!_OS offers several advantages that make it an appealing choice for web developers.
One of the notable advantages of Pop!_OS is its focus on stability and performance. The operating system is designed to be lightweight and optimized for modern hardware, ensuring a smooth and responsive experience even when running resource-intensive web development tools and applications. Additionally, Pop!_OS benefits from the vast software ecosystem of Ubuntu, allowing easy access to a wide range of development tools and libraries.
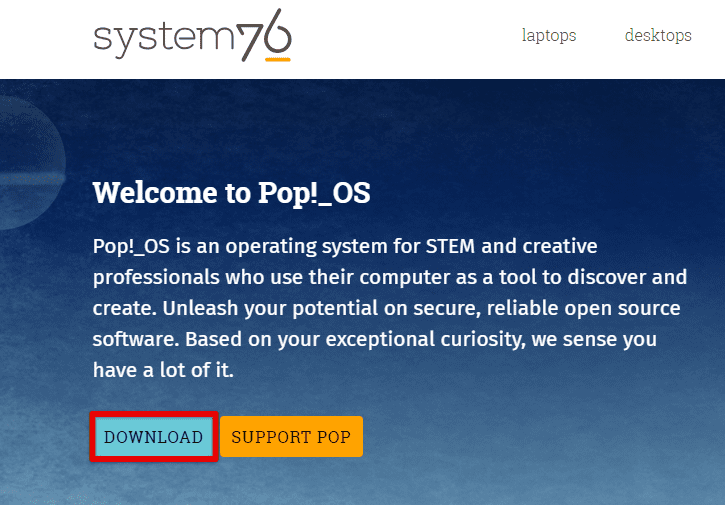
Installation guide: To begin your journey with Pop!_OS for web development, you’ll need to install the operating system on your machine. Visit the System76 website or the official Pop!_OS download page. Choose the appropriate version of Pop!_OS for your hardware architecture (e.g., 64-bit or 32-bit). Select the preferred download method (direct download or torrent).

Downloading Pop!_OS
Insert a USB drive with a minimum capacity of 4GB. Download and install a tool like Etcher or Rufus. Use the tool to create a bootable USB drive from the downloaded Pop!_OS ISO file.

Creating a bootable USB drive
Insert the bootable USB drive into your machine. Restart your computer and access the boot menu or BIOS settings to prioritize booting from the USB drive. Follow the on-screen instructions to start the installation process. Select your preferred language, keyboard layout, and other settings. Select the installation type (Erase Disk or Custom Install) and allocate disk space accordingly. Create a user account and set a strong password. Wait for the installation to complete and restart your machine.
After the installation, ensure that your system is up-to-date by opening the terminal and running the following commands:
sudo apt update sudo apt upgrade

Updating the system
Installing web development dependencies: Pop!_OS provides a vast selection of software available through its package manager. Install the necessary web development dependencies by running the following command:
sudo apt install build-essential curl git
Once you have Pop!_OS installed, it’s important to configure essential system settings and optimize your development environment to ensure a smooth workflow. Customize your desktop environment, appearance, and keyboard shortcuts according to your preferences. Set up automatic updates and security features to keep your system up to date and protected.
Select a web browser that suits your needs, such as Firefox, Chrome, or Chromium. Install any browser extensions or plugins that will assist you in web development tasks. Install Git, a widely-used version control system, using the package manager:
sudo apt-get install git

Installing Git
Configure your Git username and email using the following commands:
git config --global user.name "John Horan" git config --global user.email "johnhoran@gmail.com"
Essential tools for web development
Web development requires a set of essential tools that enable developers to write, debug, and deploy web applications efficiently. Pop!_OS, with its Linux-based environment, offers a wide range of tools that cater to the needs of web developers. In this section, we will explore some must-have tools for web development on Pop!_OS, including text editors, integrated development environments (IDEs), version control systems, and command-line tools.
Visual Studio Code (VS Code): VS Code is a highly popular and versatile text editor that supports various web development languages, frameworks, and extensions. It offers features like IntelliSense for autocompletion, debugging capabilities, built-in Git integration, and a vast marketplace for extensions. Install VS Code on Pop!_OS by downloading the .deb package from the official website or using the package manager.

Visual Studio Code (VS Code)
Atom: Atom is another powerful and customizable text editor that focuses on providing a hackable environment for web developers. It offers a wide range of community-created packages and themes to enhance productivity and customize the editor to your liking. Install Atom on Pop!_OS by downloading the .deb package from its GitHub page or using the package manager.

Atom
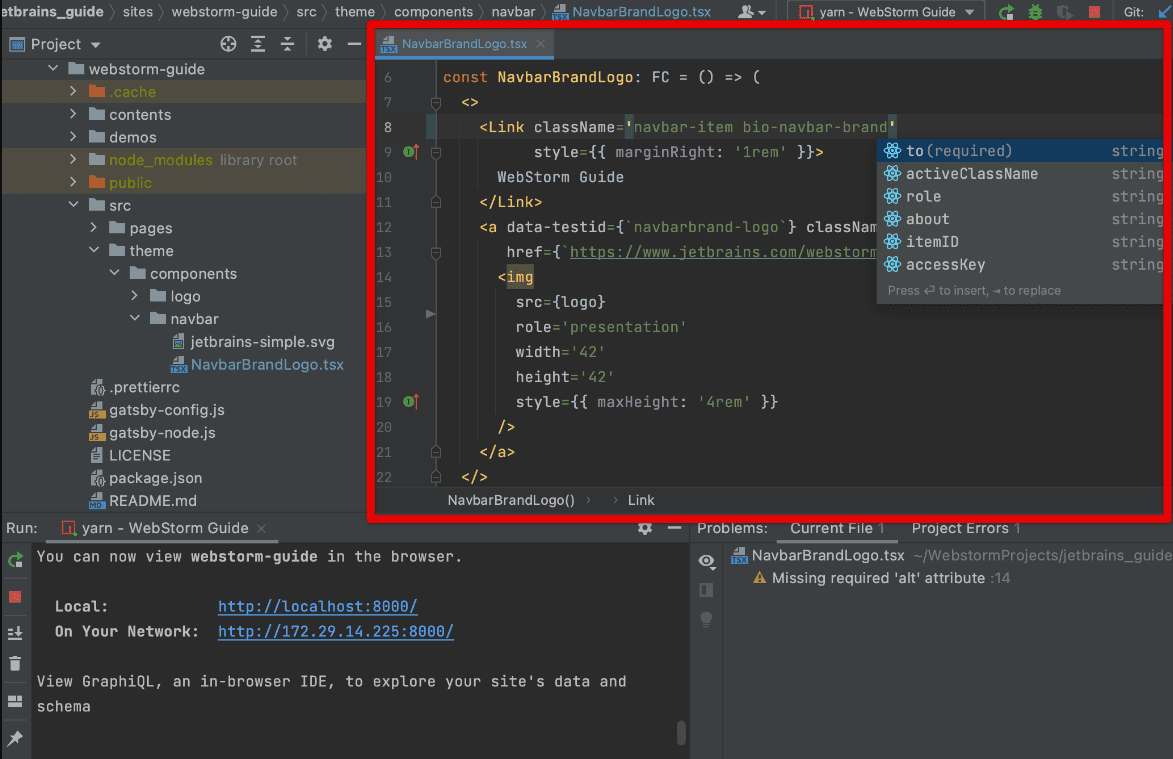
JetBrains WebStorm: WebStorm is a feature-rich IDE specifically designed for web development. It provides advanced tools and intelligent code assistance for JavaScript, HTML, CSS, and popular web frameworks. WebStorm offers built-in support for Git, debugging tools, and seamless integration with other JetBrains IDEs. Install WebStorm on Pop!_OS by downloading the installation package from the JetBrains website and following the installation instructions.

JetBrains WebStorm
Git: Git is a distributed version control system that allows you to track changes in your codebase and collaborate with other developers efficiently. Pop!_OS comes with Git pre-installed, but you can install it using the package manager if needed. Learn the basic Git commands to initialize repositories, commit changes, create branches, and synchronize your code with remote repositories.

Git
GitHub: GitHub is a web-based platform that provides hosting for Git repositories, collaboration features, and additional project management tools. Sign up for a GitHub account to leverage its features like remote repository hosting, issue tracking, pull requests, and code reviews. Utilize the command-line interface or GUI tools like GitHub Desktop to interact with GitHub repositories.

GitHub
Node.js and npm: Node.js is a runtime environment that allows you to run JavaScript on the server-side, enabling back-end development. npm (Node Package Manager) is the default package manager for Node.js, offering a vast ecosystem of libraries and frameworks. Install Node.js and npm using the package manager or by downloading the official distribution from the Node.js website.

Node.js and npm
Gulp: Gulp is a task runner that automates repetitive development tasks such as minification, compilation, and testing. It simplifies the build process by providing a clean and efficient API for configuring tasks and dependencies. Install Gulp globally using npm by running the following command:
npm install -g gulp
Front-end development
Front-end development focuses on the visual and interactive elements of web applications, making it essential to have the right tools and frameworks at your disposal. In this section, we will explore a range of front-end development tools and frameworks that are widely used in the industry. Whether you’re building a simple website or a complex web application, these tools will enhance your productivity and streamline your development process.
React: React is a JavaScript library developed by Facebook that enables the creation of interactive user interfaces. It follows a component-based architecture, making it easy to reuse and maintain UI elements. React works seamlessly with Pop!_OS, and you can install it by including the React library in your project using npm.

React
Angular: Angular is a full-featured front-end framework developed and maintained by Google. It provides a comprehensive solution for building large-scale applications with a focus on modularity and code reusability. Install Angular on Pop!_OS using npm, and leverage the Angular CLI (Command Line Interface) to scaffold projects and manage dependencies.

Angular
Vue.js: Vue.js is a progressive JavaScript framework that offers an approachable and flexible ecosystem for building user interfaces. It emphasizes simplicity and allows developers to incrementally adopt its features as needed. Vue.js integrates well with Pop!_OS, and you can include it in your projects using npm.

Vue.js
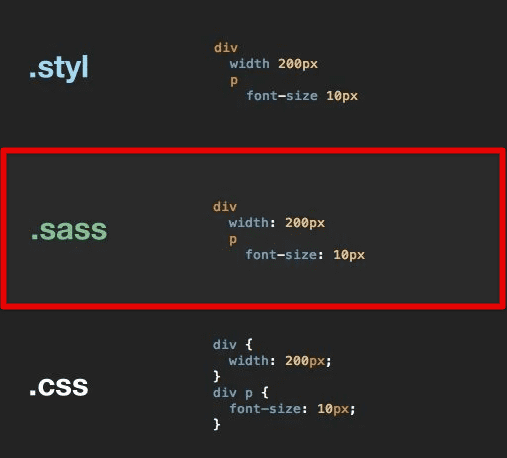
Sass (Syntactically Awesome Style Sheets): Sass is a powerful CSS preprocessor that extends the capabilities of CSS by adding features like variables, mixins, and nested rules. It enhances code maintainability and reusability, allowing for easier management of complex stylesheets. Install Sass on Pop!_OS by using the package manager or by installing it globally using npm.

Sass (Syntactically Awesome Style Sheets)
Less: Less is another CSS preprocessor that simplifies the process of writing and managing CSS stylesheets. It offers features such as variables, mixins, and functions, making CSS more dynamic and reusable. Install Less on Pop!_OS using the package manager or by including it in your project using npm.

Less
webpack: webpack is a powerful module bundler that enables developers to bundle and optimize their front-end assets, including JavaScript, CSS, and images. It offers features such as code splitting, tree shaking, and hot module replacement, improving performance and developer experience. Install webpack on Pop!_OS using npm, and configure it using a webpack.config.js file to tailor the bundling process to your project’s needs.
Back-end development
Back-end development forms the backbone of web applications, handling data storage, processing, and server-side operations. In this section, we will explore a range of back-end development tools and frameworks that are widely used in the industry. These tools and frameworks, when used in conjunction with Pop!_OS, will enable you to build robust and scalable web applications.
Node.js: Node.js is a powerful JavaScript runtime that allows you to build scalable and high-performance server-side applications. It leverages an event-driven, non-blocking I/O model, making it well-suited for handling concurrent requests and real-time applications. Install Node.js on Pop!_OS using the package manager, and use npm to manage dependencies and build your back-end applications.

Node.js
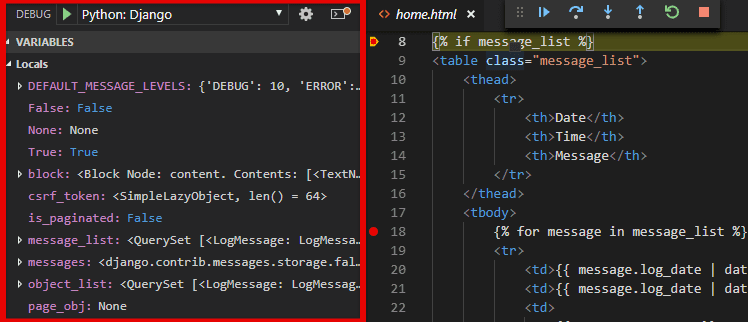
Django: Django is a high-level Python web framework known for its simplicity, robustness, and extensive documentation. It follows the Model-View-Controller (MVC) architectural pattern and provides a rich set of features for rapid development. Install Django on Pop!_OS using the package manager, and utilize the Django ORM (Object-Relational Mapping) to interact with databases.

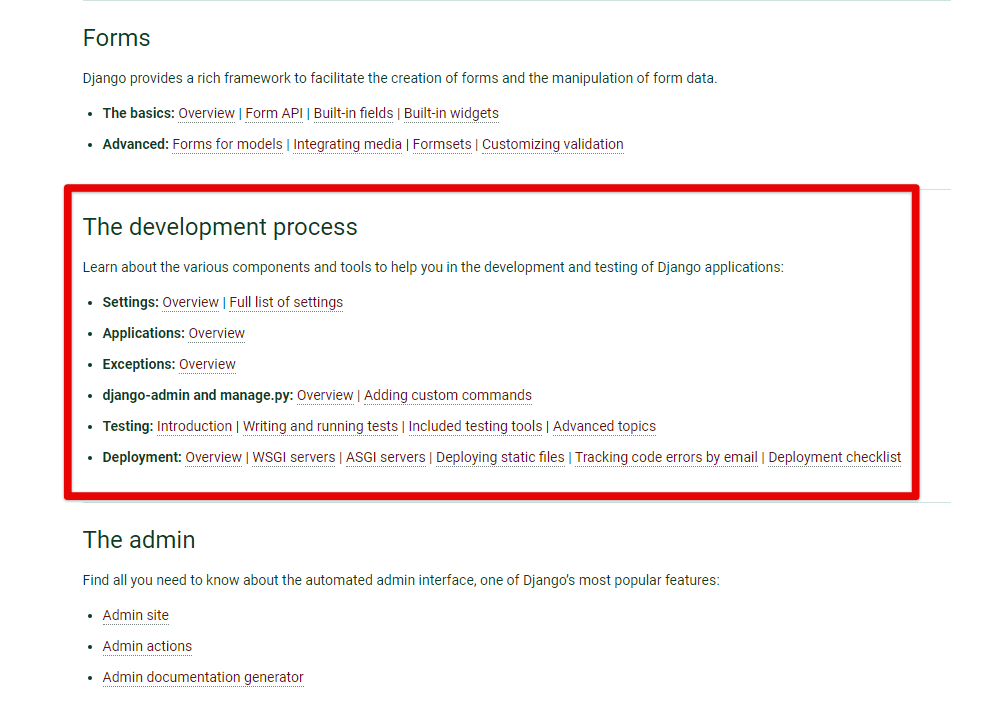
Django
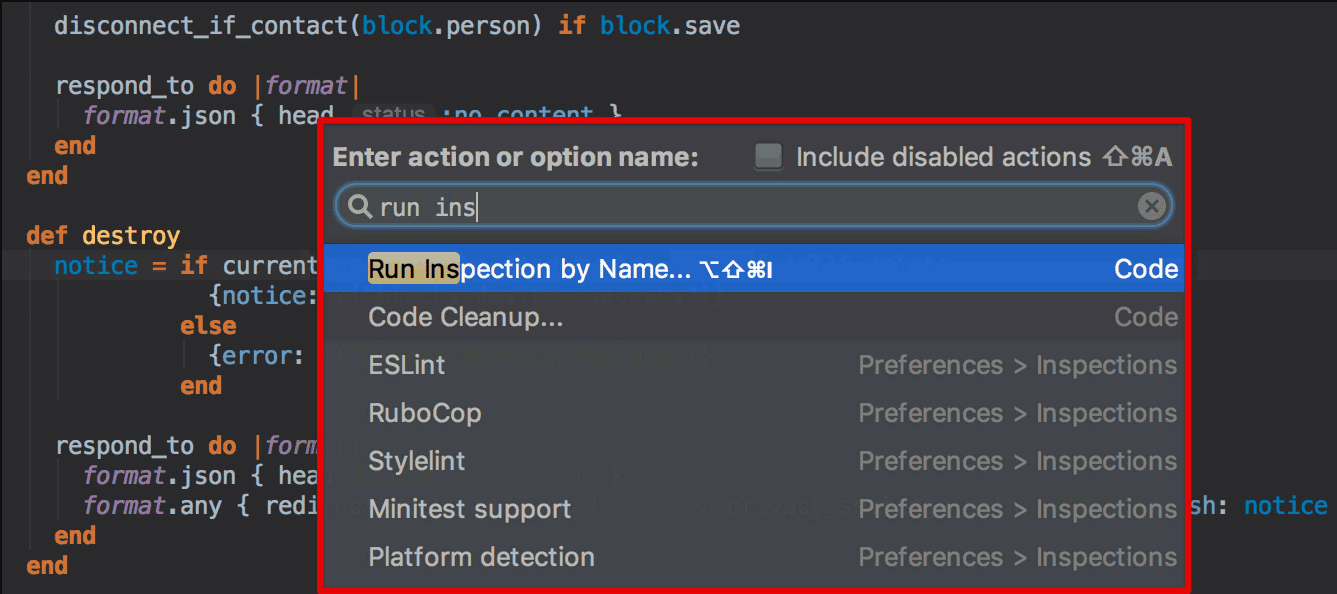
Ruby on Rails: Ruby on Rails, often referred to as Rails, is a popular web application framework written in Ruby. It follows the convention-over-configuration principle, providing developers with a set of sensible defaults and reducing the need for repetitive code. Install Ruby on Rails on Pop!_OS using the package manager, and leverage the ActiveRecord ORM for database interactions.

Ruby on Rails
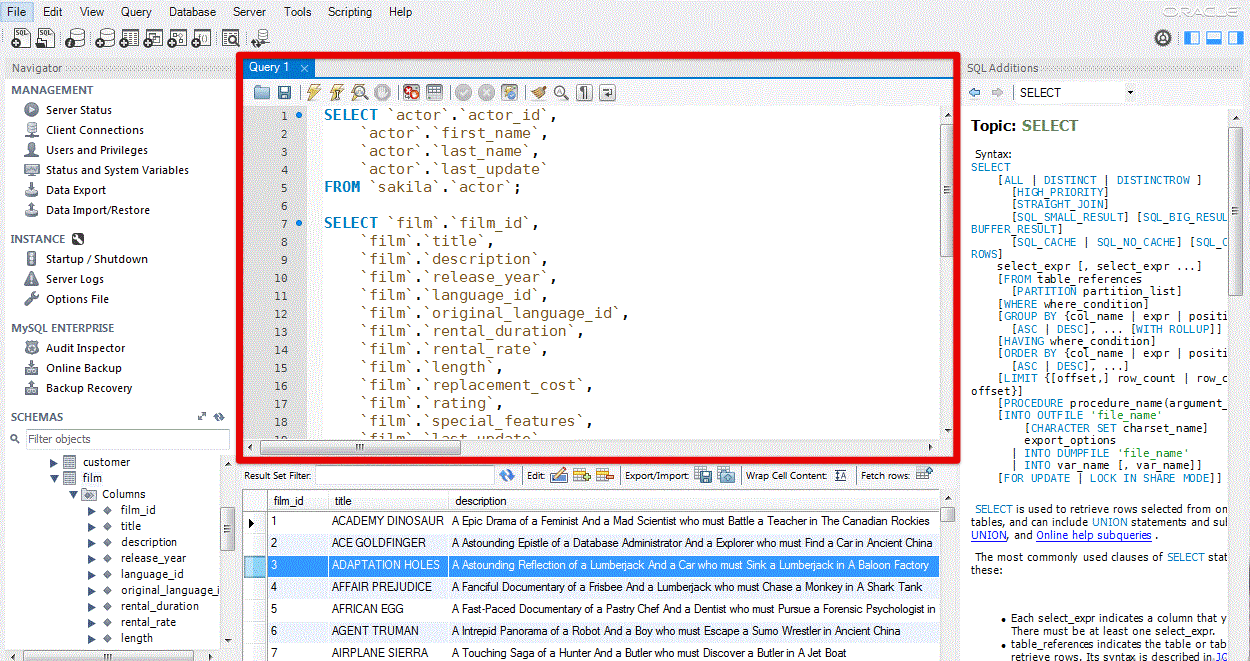
MySQL: MySQL is a widely used open-source relational database management system that provides robust data storage and retrieval capabilities. It is compatible with various programming languages and integrates seamlessly with back-end frameworks. Install MySQL on Pop!_OS using the package manager, and utilize client libraries like mysql-connector-python or mysql2 to interact with the database.

MySQL
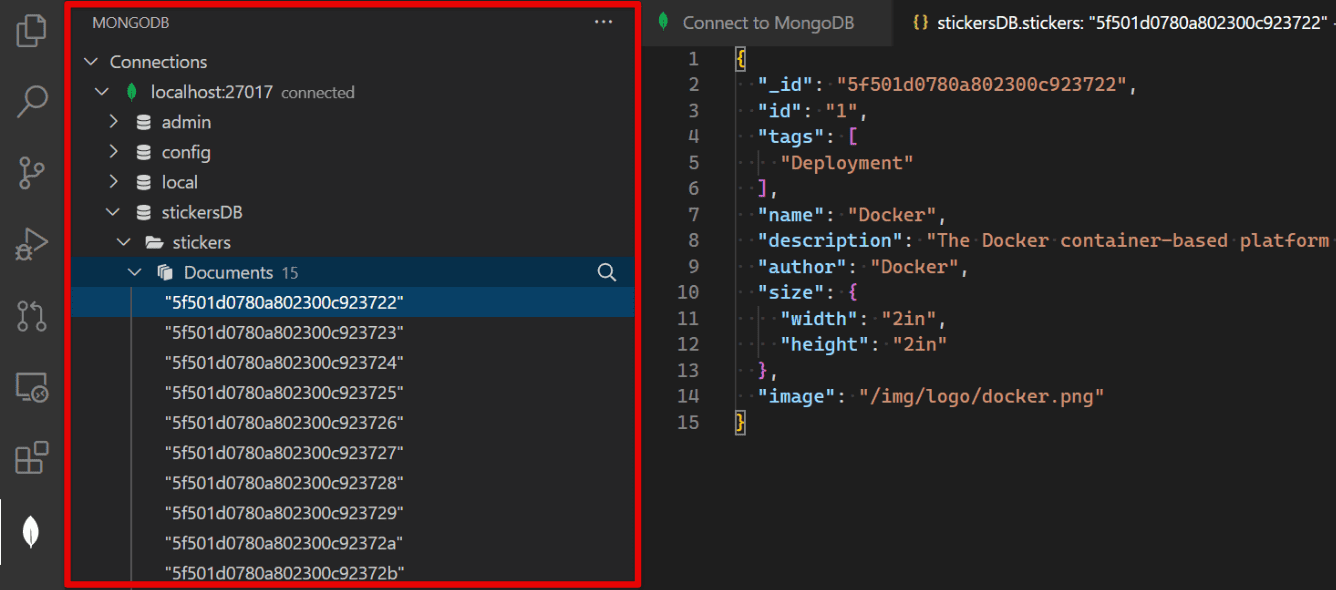
MongoDB: MongoDB is a document-oriented NoSQL database that provides flexibility and scalability for web applications. It stores data in flexible, JSON-like documents, making it suitable for handling unstructured or semi-structured data. Install MongoDB on Pop!_OS using the package manager, and utilize libraries like mongoose or pymongo to interact with the database.

MongoDB
Docker: Docker is a popular containerization platform that allows you to package your web application and its dependencies into a portable container. It simplifies the deployment process and ensures consistent behavior across different environments. Install Docker on Pop!_OS by following the official documentation, and use Docker Compose to define and manage multi-container applications.
Testing and debugging tools
Testing and debugging are critical aspects of web development to ensure the quality and reliability of web applications. In this section, we will explore a variety of testing and debugging tools that can aid in the development process on Pop!_OS. These tools cover unit testing, browser-based debugging, and performance testing, enabling you to identify and resolve issues efficiently.
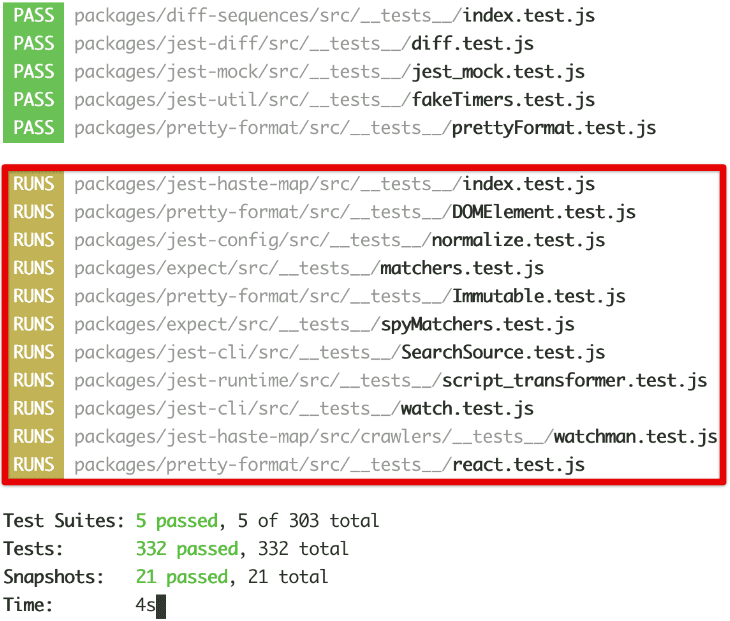
Jest: Jest is a popular JavaScript testing framework developed by Facebook, known for its simplicity and ease of use. It provides a comprehensive set of features for writing unit tests, including test runners, assertion libraries, and code coverage analysis. Install Jest using npm on Pop!_OS, and write test cases using the Jest API or popular testing utilities like React Testing Library or Enzyme.

Jest
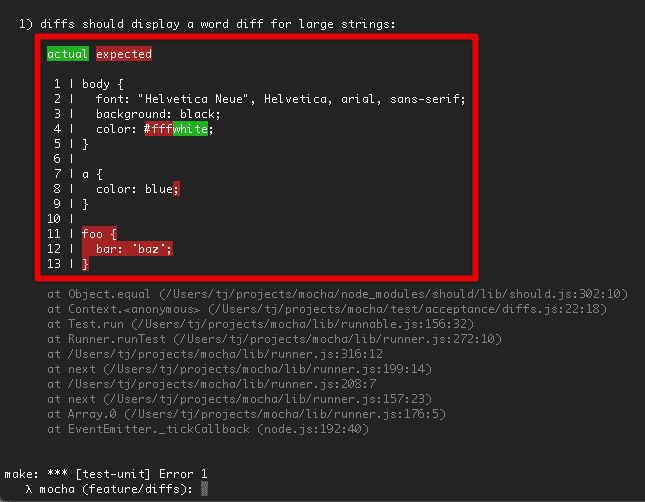
Mocha: Mocha is a flexible JavaScript testing framework that allows developers to choose their preferred assertion libraries and testing styles. It provides a simple and intuitive interface for writing asynchronous and synchronous tests, making it suitable for different testing scenarios. Install Mocha using npm on Pop!_OS, and pair it with assertion libraries like Chai or Should.js to enhance the testing capabilities.

Mocha
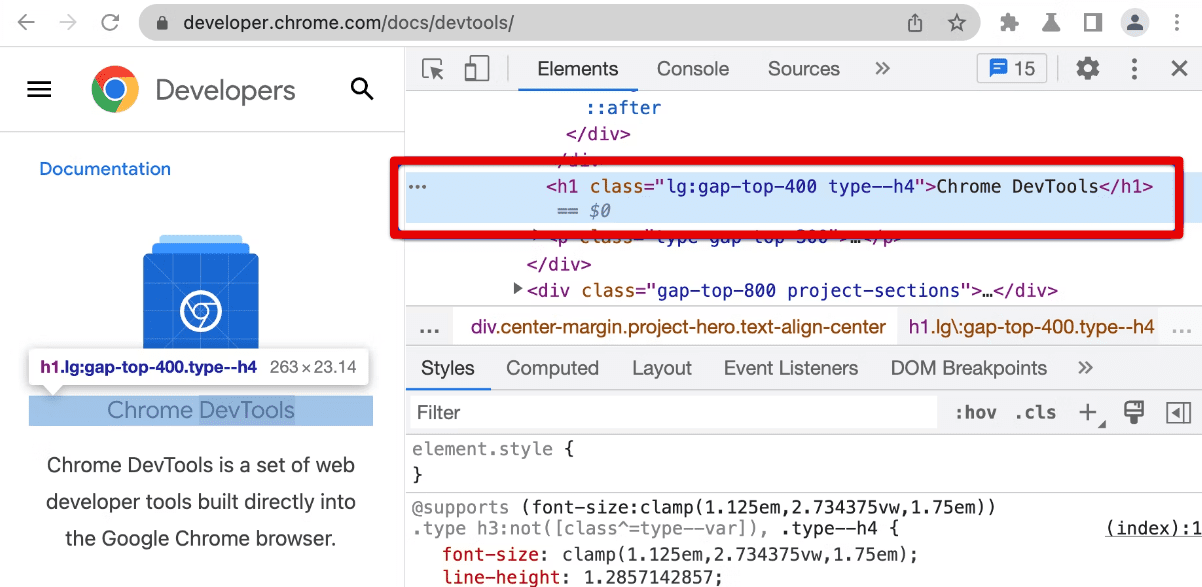
Chrome DevTools: Chrome DevTools is a powerful set of web development and debugging tools built into the Chrome browser. It offers features like DOM inspection, network analysis, JavaScript debugging, and performance profiling. Access Chrome DevTools by right-clicking on a web page, selecting “Inspect,” or using the keyboard shortcut Ctrl+Shift+I.

Chrome DevTools
Firefox Developer Tools: Firefox Developer Tools provide a similar set of debugging and development features as Chrome DevTools. It includes tools like the Inspector for examining and editing the DOM, the Network Monitor for analyzing network requests, and the JavaScript Debugger for debugging JavaScript code. Access Firefox Developer Tools by right-clicking on a web page, selecting “Inspect Element,” or using the keyboard shortcut Ctrl+Shift+C.

Firefox Developer Tools
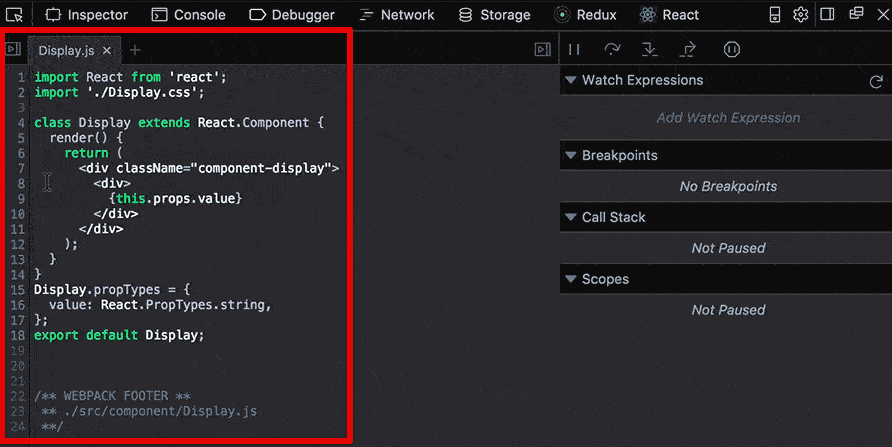
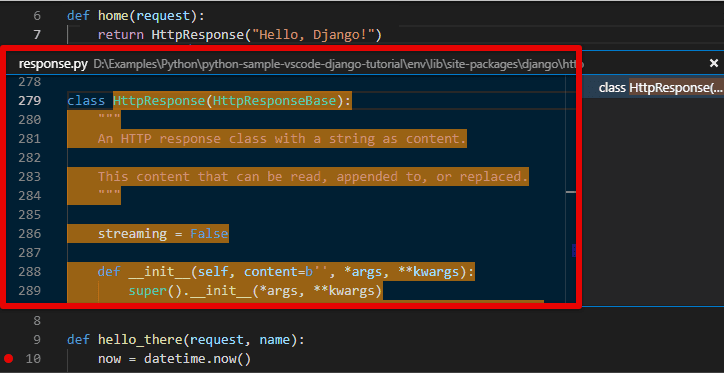
Visual Studio Code Debugger: Visual Studio Code (VS Code) offers a built-in debugging capability for web applications, allowing you to set breakpoints, inspect variables, and step through your code. It supports debugging in various languages and frameworks and can be configured to launch and debug web applications directly from the editor. Install the necessary debugging extensions in VS Code, configure launch settings, and start debugging your web application.
DevOps and deployment
DevOps is a set of practices that combines software development (Dev) and IT operations (Ops) to improve collaboration, automate processes, and enhance the efficiency of software delivery. In web development, DevOps plays a crucial role in streamlining the deployment process, ensuring smooth operations, and maintaining the reliability of web applications. In this section, we will explore various DevOps practices and deployment tools that are relevant to web development on Pop!_OS.
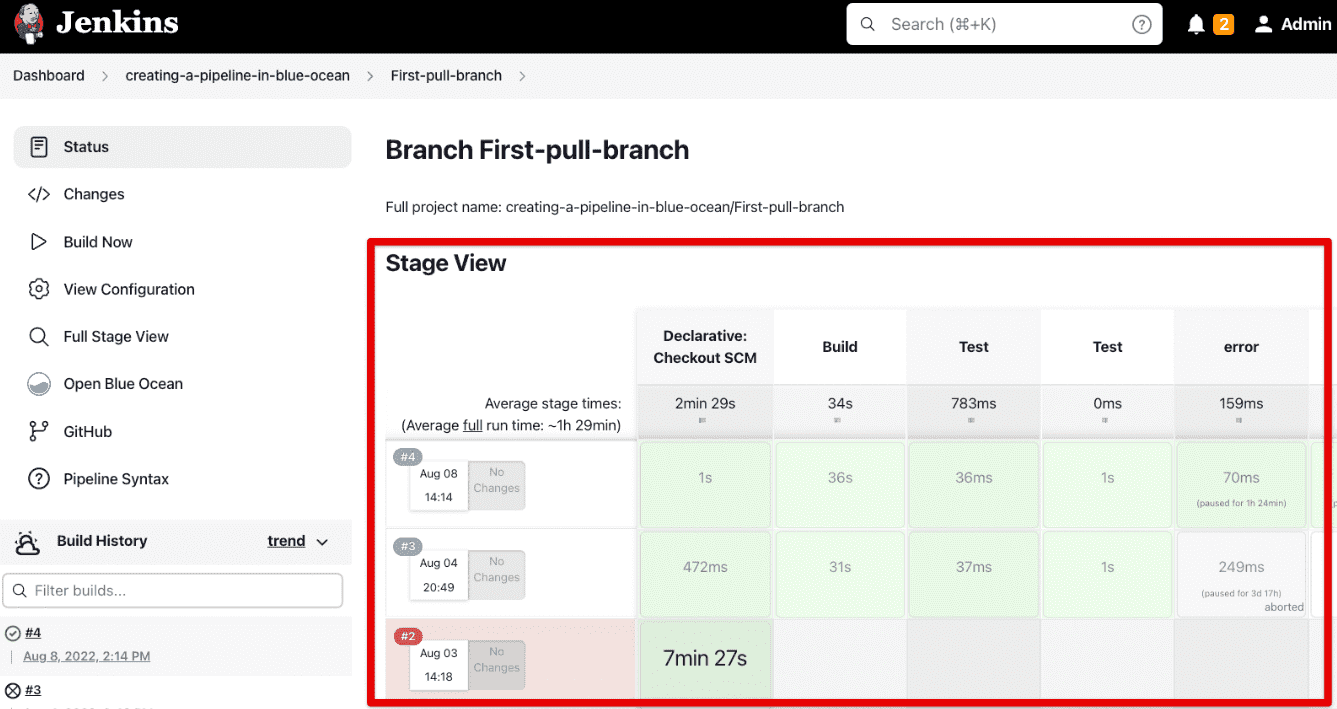
Jenkins: Jenkins is an open-source automation server that facilitates the implementation of CI/CD pipelines. It provides a web-based interface for creating, scheduling, and monitoring pipelines, allowing for seamless integration with various development tools. Install Jenkins on Pop!_OS by following the official documentation and configure pipelines to automate build, test, and deployment processes.

Jenkins
GitLab CI/CD: GitLab CI/CD is a built-in feature of the GitLab platform that enables continuous integration and deployment. It allows you to define pipelines using a YAML configuration file and offers extensive built-in integrations with GitLab repositories, making it a seamless choice for version control and CI/CD. Install GitLab on Pop!_OS by following the official documentation, and leverage GitLab CI/CD to automate your development workflows.

GitLab
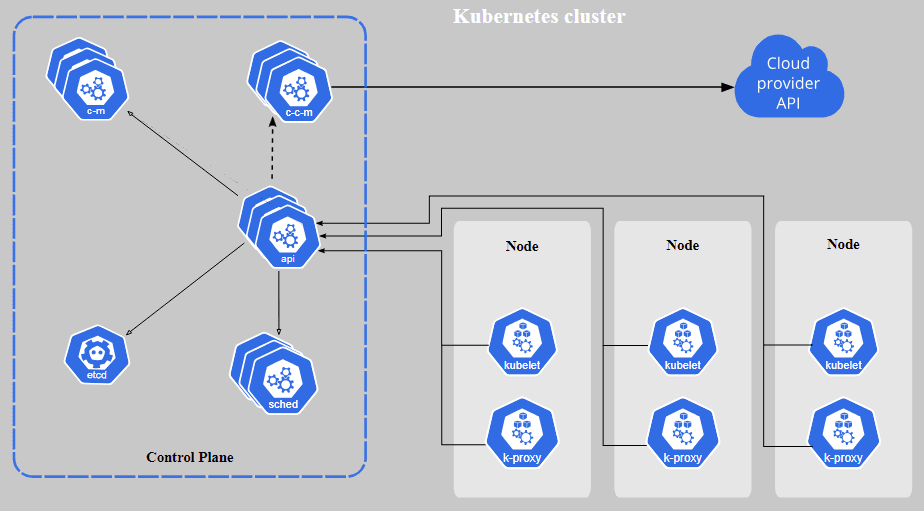
Kubernetes: Kubernetes is an open-source container orchestration platform that automates the deployment, scaling, and management of containerized applications. It provides features like load balancing, service discovery, and self-healing, making it suitable for managing complex and scalable web applications. Install Kubernetes on Pop!_OS by following the official documentation, and use tools like kubectl to deploy and manage your applications on Kubernetes clusters.

Kubernetes
Cloud platforms: Cloud platforms like Amazon Web Services (AWS), Google Cloud Platform (GCP), and Microsoft Azure provide a wide range of services for deploying and hosting web applications. These platforms offer scalable infrastructure, managed services, and deployment options like virtual machines, containers, and serverless computing. Sign up for an account on your preferred cloud platform, follow their documentation to deploy your application, and take advantage of their scalability and reliability features.

Cloud platforms
Platform as a Service (PaaS): PaaS providers like Heroku, Netlify, and Firebase offer simplified hosting and deployment options for web applications. They provide a platform where you can deploy your code without worrying about server management or infrastructure configuration. Sign up for an account on your chosen PaaS provider, connect your version control repository, and deploy your application with a few clicks or a simple command.
Best practices
Consistent code formatting: Follow a consistent code formatting style throughout your project to improve readability and maintainability. Utilize popular code formatters like Prettier or ESLint to automatically enforce consistent code styles.
Modular and maintainable code: Break down your code into reusable and modular components to promote code reusability and maintainability. Utilize programming paradigms like object-oriented programming (OOP) or functional programming (FP) to organize your codebase effectively.

Modular and maintainable code
Documentation: Document your code, APIs, and configurations to aid understanding and collaboration among developers. Use tools like JSDoc or Sphinx for documenting JavaScript and Python code, respectively.

Documentation
Version control: Utilize a version control system (VCS) like Git to track changes, collaborate with other developers, and ensure code integrity. Adopt best practices such as commit messages, branching strategies, and code reviews to facilitate smooth collaboration.
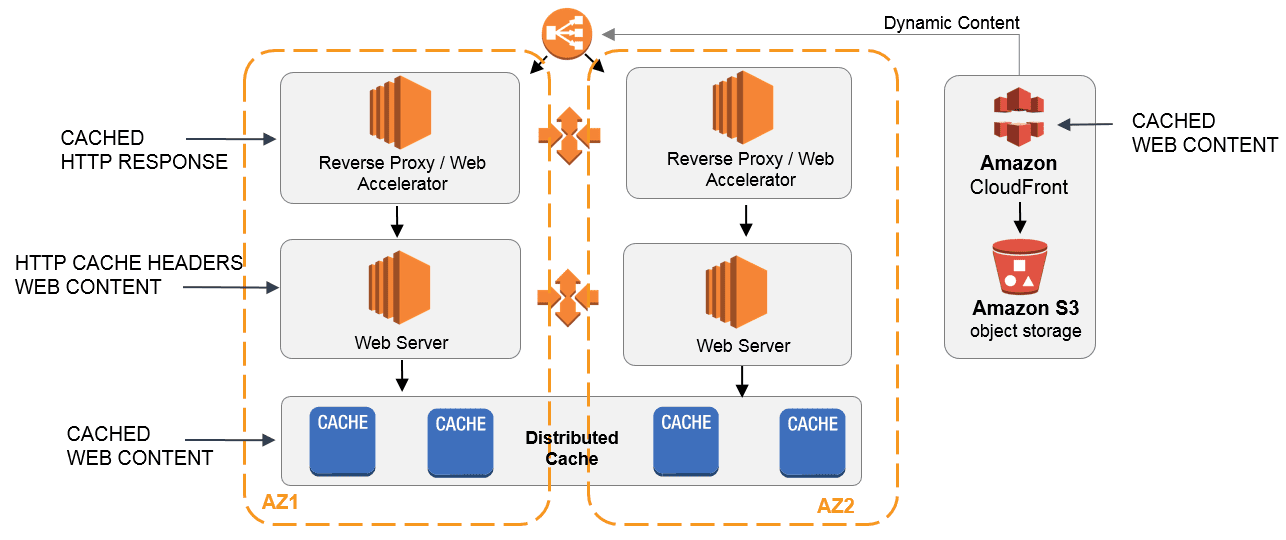
Caching: Make use of caching techniques at various levels (client-side, server-side, and database) to improve performance and reduce unnecessary resource consumption. Leverage caching mechanisms provided by frameworks or libraries, and utilize caching headers like ETags or Last-Modified to enable browser caching.

Caching
Minification and compression: Minify and compress your static assets (JavaScript, CSS, images) to reduce their file size and improve page load times. Employ build tools or task runners such as Gulp or Webpack to automate the minification and compression process.
Conclusion
In this comprehensive guide, we explored various aspects of web development on Pop!_OS, ranging from setting up the development environment to deploying web applications. We discussed essential tools, frameworks, and best practices that can enhance your productivity and ensure the quality and reliability of your web projects. By following the recommended installation and configuration steps, you can optimize your development environment for seamless coding and collaboration. It will definitely help in improving the functionality and performance of your applications.
Pop!_OS has been gaining popularity among developers due to its sleek design and user-friendly features. Setting up a development environment in Pop!_OS is a breeze, thanks to its robust package management system and compatibility with a wide range of development tools. Here is our detailed guide on building the perfect development workspace in Pop!_OS.