Welcome to the world of coding on Fedora! If you enjoy the reliability and performance of Fedora for your development tasks, then, I’m excited to share with you how to get Visual Studio Code (VS Code), one of the most popular code editors, up and running on your Fedora system. I’ll walk you through the installation process, walk through some of its top features, and even show you how to uninstall it, just in case you decide it’s not for you (though I highly doubt that!).
Why Visual Studio Code?
Before we dig into the installation process, let me share a bit about why I prefer VS Code. It’s lightweight yet powerful, offering features like IntelliSense for smart completions based on variable types, function definitions, and imported modules. The debugging support is top-notch, and there’s an extensive library of extensions that can transform your editor into a full-fledged development environment for nearly any programming language or framework you’re working with. However, I’m don’t like its default theme, but that’s easily changeable with themes from the marketplace.
Installing Visual Studio Code (VS Code) on Fedora
Installing VS Code on Fedora is straightforward thanks to the use of Microsoft’s official repository. Follow these steps, and you’ll have it up and running in no time.
Adding the VS Code repository
- Open Terminal: Press
Ctrl + Alt + Tto open a terminal window. - Import the Microsoft GPG key: This key ensures the software you’re about to install is indeed from Microsoft.
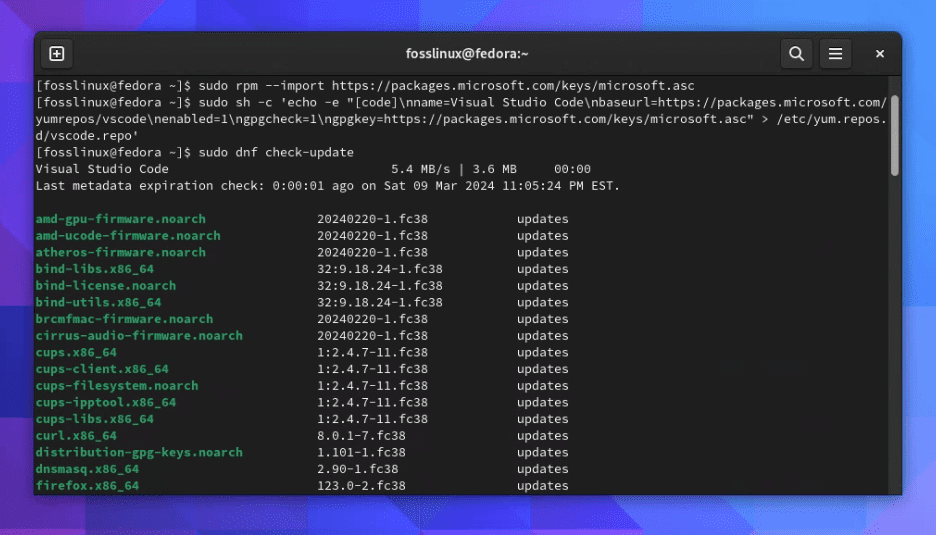
sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc
- Add the VS Code repository:
sudo sh -c 'echo -e "[code]\nname=Visual Studio Code\nbaseurl=https://packages.microsoft.com/yumrepos/vscode\nenabled=1\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/yum.repos.d/vscode.repo'
Installing VS Code
With the repository added, installing VS Code is as simple as running:
sudo dnf check-update sudo dnf install code

These commands installs the latest version of VS Code.
Launching VS Code
After installation, you can start VS Code in one of two ways:
-
- Via Terminal: Just type
codein your terminal and press Enter. - Via Application Menu: Search for “Visual Studio Code” in your applications menu and click on it.
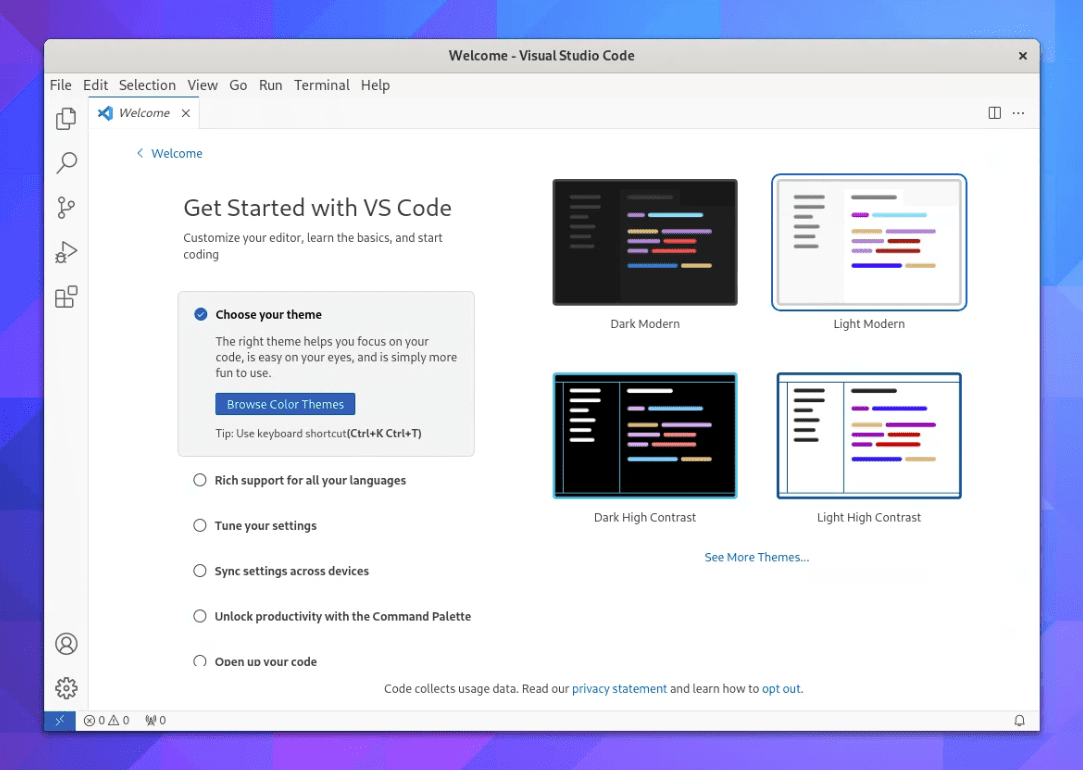
- Choose your Theme: The first step you will be asked to do is select a theme!
- Via Terminal: Just type

Visual Studio Code on Fedora 38
Top features of Visual Studio Code
Now that you have VS Code installed, let’s explore some of its features that make it an excellent choice for developers:
- IntelliSense: Auto-completions that are context-aware, saving you time and reducing errors.
- Debugging: Integrated debugging tools for a wide array of languages.
- Extensions: A vast marketplace of extensions to add new languages, themes, debuggers, and more to your setup.
- Git Integration: Built-in Git support to manage your source code changes directly within the editor.
- Customization: Highly customizable, from themes to keybindings, allowing you to set up your development environment just the way you like it.
Uninstalling Visual Studio Code
If, for any reason, you decide VS Code isn’t for you, uninstalling it is straightforward. Just run:
sudo dnf remove code
And that’s it! VS Code will be removed from your system.
FAQs
How do I update Visual Studio Code?
VS Code automatically checks for updates and prompts you to install them. To manually check for updates, open the Command Palette (Ctrl+Shift+P) and type “Check for Updates.” On Linux, you can also update VS Code through your package manager with commands like sudo dnf update code for Fedora.
Can I use Visual Studio Code for any programming language?
Yes, VS Code supports a wide range of programming languages out of the box, such as JavaScript, TypeScript, Python, PHP, C++, and C#. For other languages, you can likely find an extension in the VS Code Marketplace that adds support for the language you’re working with.
Is Visual Studio Code free?
Yes, Visual Studio Code is free and open-source, available under the MIT License. It’s developed by Microsoft and receives regular updates and community contributions.
How do I switch between different themes?
Open the Command Palette (Ctrl+Shift+P), type “Color Theme,” and select Preferences: Color Theme. You can then browse through the list of available themes and select one to apply it immediately.
How can I share my code with others using VS Code?
Use the Live Share extension for real-time collaborative coding. Install the Live Share extension from the Marketplace, then start a session by clicking the Live Share button in the status bar. Share the session link with others to let them join.
Can I customize keyboard shortcuts?
Yes, to customize keyboard shortcuts, go to File > Preferences > Keyboard Shortcuts (or use Ctrl+K Ctrl+S). You can search for commands, see their current bindings, and assign new key combinations as needed.
How do I install extensions in Visual Studio Code?
Click on the Extensions view icon in the Sidebar or press Ctrl+Shift+X to open the Extensions view. You can search for extensions by name or category, then click the Install button to add them to your VS Code setup.
What’s the difference between user and workspace settings?
User settings apply globally to any instance of VS Code you open, while workspace settings are specific to the project you’re currently working on. Workspace settings override user settings when you’re working in that workspace.
How do I use Git in Visual Studio Code?
VS Code has built-in Git support. You can initialize a repository, commit changes, push and pull from remote repositories, and more, directly from the Source Control sidebar (Ctrl+Shift+G). For more advanced Git operations, you might still need to use the command line.
Can I run and debug code directly in VS Code?
Yes, VS Code has integrated support for running and debugging code. You can configure run and debug settings in the launch.json file of your project. To start debugging, click the Run and Debug view icon in the Sidebar or press Ctrl+Shift+D, then select the appropriate configuration.
Final thoughts
Installing Visual Studio Code on Fedora is a breeze, and its features make it an outstanding tool for developers. I encourage you to explore VS Code and customize it to fit your workflow. With its extensive features and supportive community, it’s a fantastic choice for coding on Fedora.


1 comment
Hi,
Thanks a lot