I think we can all agree on the fact that the web browser is an integral part of our Linux systems, or any computer system, for that matter. We have had several fulfilling options for browsing the web, like Firefox, Brave, Vivaldi, Tor, etc. and they have worked pretty well, but also pretty much in the same way, except for Tor, which is much better for anonymity.
Today, we are going to tell you about an unpopular browser, which has astonishing features and fuels a fundamental technology – decentralized P2P networking. Behold, the Beaker Browser.
Beaker Browser Features
Beaker Browser is an experimental browser – this doesn’t mean that it is unstable, but that it has innovative features. The main goal of Beaker is to encourage peer-to-peer technology to give control of the internet back to people from the major conglomerates.
“We believe the Web can (and must) be a people-first platform, where everybody is invited to create, personalize, and share.”
Interface
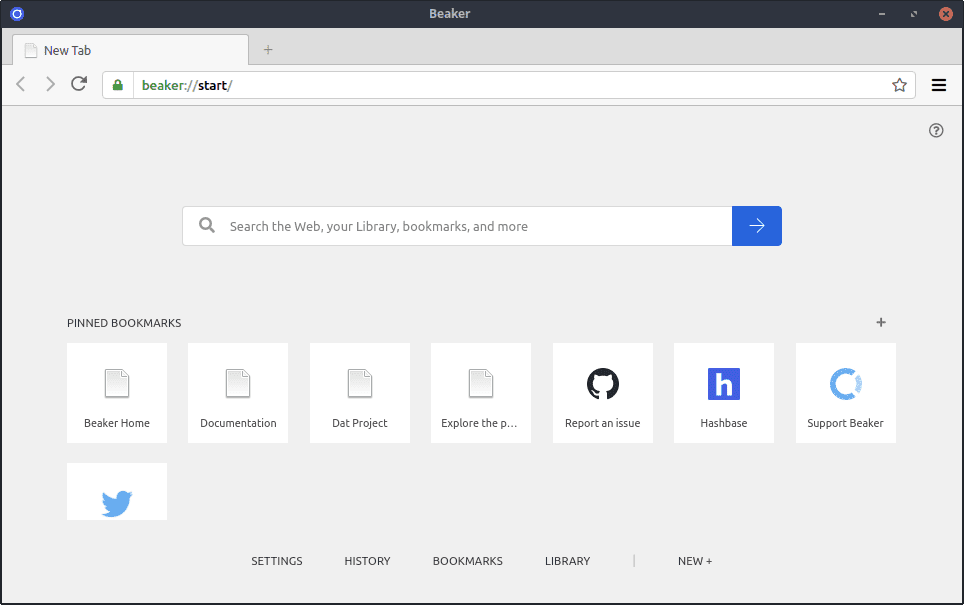
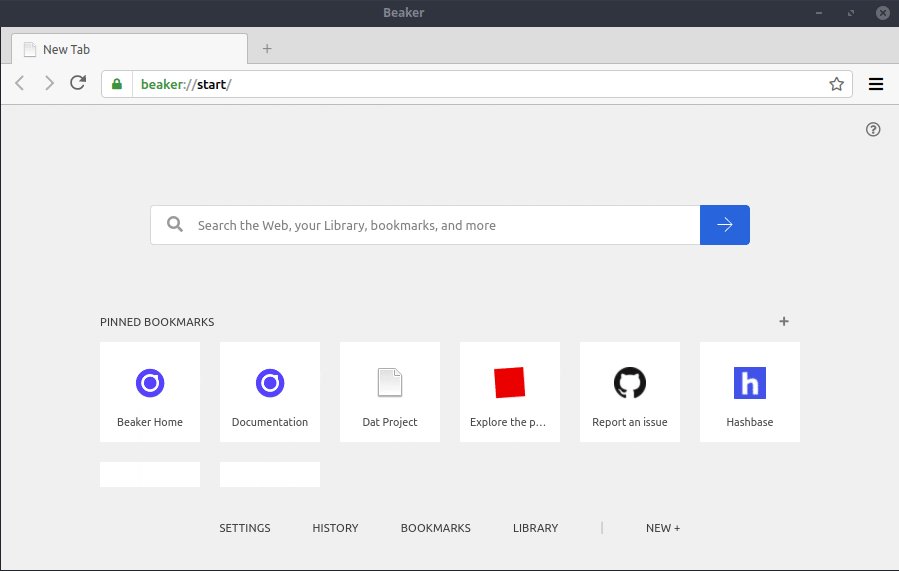
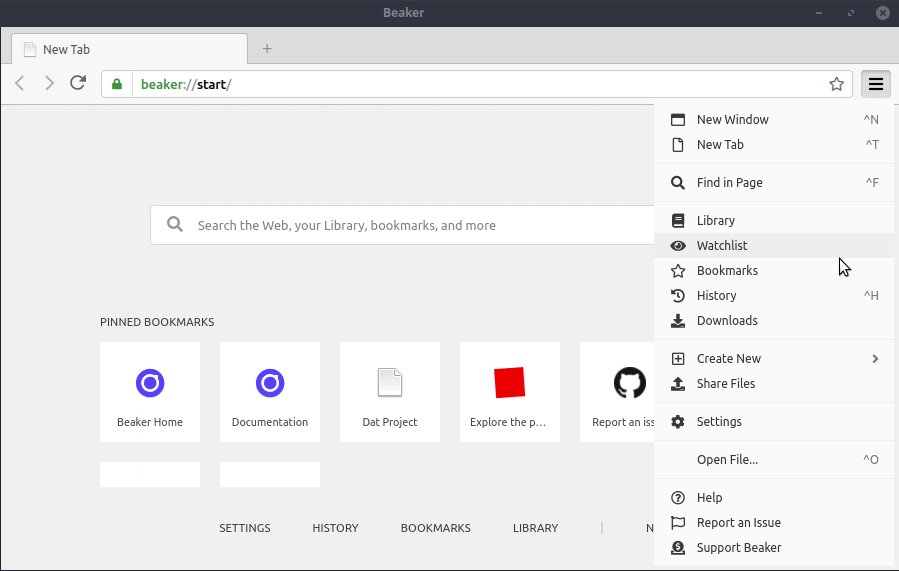
The default interface is pretty usual. The tabs and address bar area look rather like Firefox. On the new tab page, there is a search bar, with pinned bookmarks below that. On the bottom of the page, there are shortcuts for settings, history, bookmarks, library, and the ‘New+’ menu. I will discuss more on that later.

Beaker interface
1. P2P Networking
This is the major highlight of Beaker. It acts like a regular browser and supports HTTP(S) protocols and web pages just fine, but it has added support for the P2P Dat protocol.
Dat
Dat protocol is a peer-to-peer protocol. What happens in this protocol is that the website and the user’s systems are connected directly for sharing, viewing, or downloading data. There is no other server in between, which makes the connection very much secure and also faster in some cases, as there are lesser nodes to go through.
Dat works like BitTorrent. When someone opens up a website, that person is known as a ‘peer’ and can now be a ‘seeder,’ by choosing to contribute bandwidth. This means that the user can also now act as a server and help someone else open the website. This is how the Dat protocol works.
2. Publishing your website
This is another one of the most promising and unique features of Beaker. As mentioned earlier in the Dat protocol description, any system can act as a server for the Dat websites. As a result of that, you can even set up your websites using the Beaker Browser, without owning an actual server. As long as your computer is online, your website will be online. You can essentially create an internet without dedicated servers.
3. Viewing Source Files
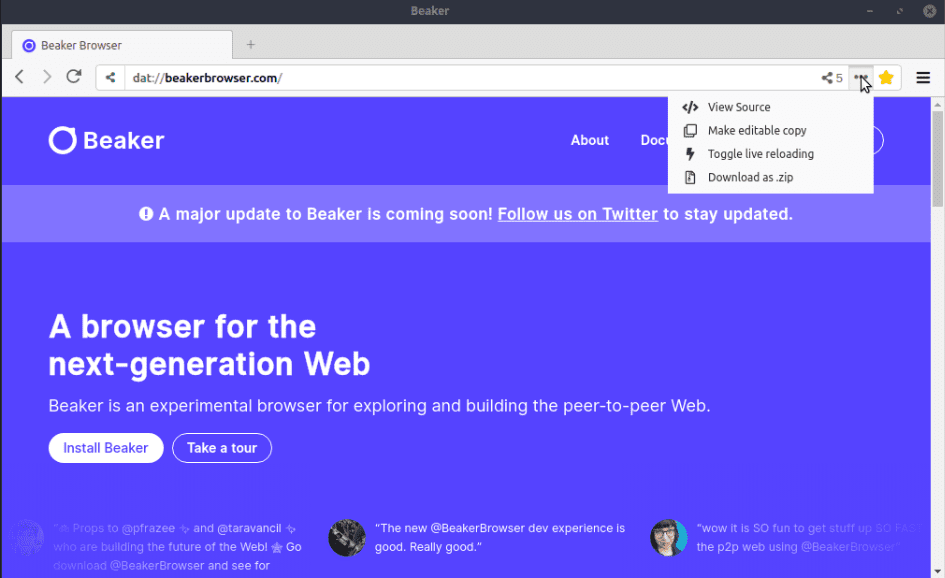
When it comes to the Dat websites on Beaker, with one click, you can view the source files of the website. Even better, you can also copy the source files. This way, if you want to set up a website and don’t really want to work much on it, you can use an already up website, take the source code, modify as you want it, and use it as your own. You don’t need to worry about any issues because naturally, people who have their Dat websites up know that this is possible and are prepared for this.

View source code
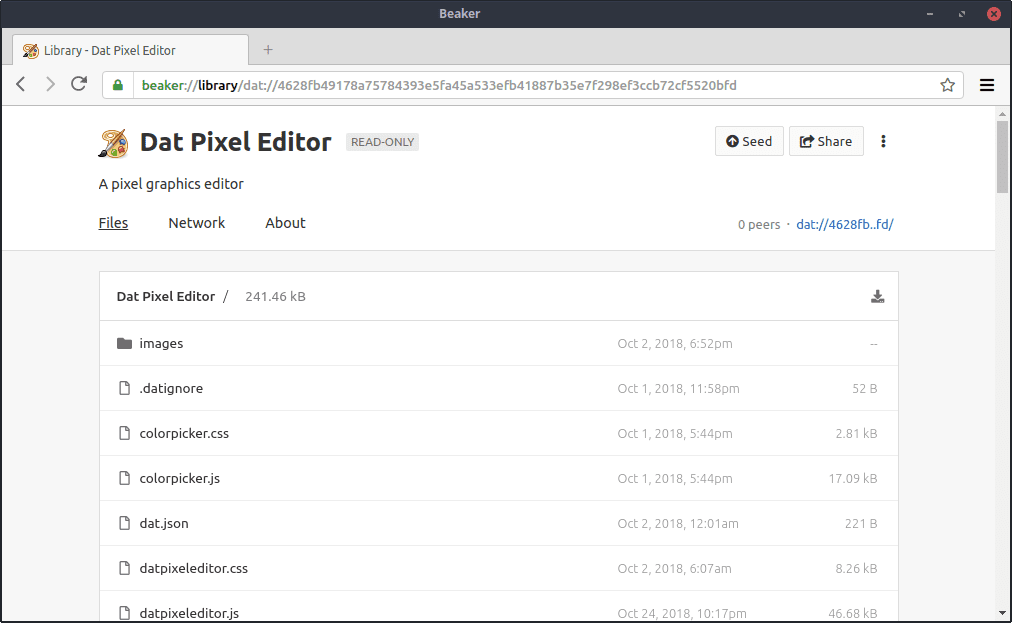
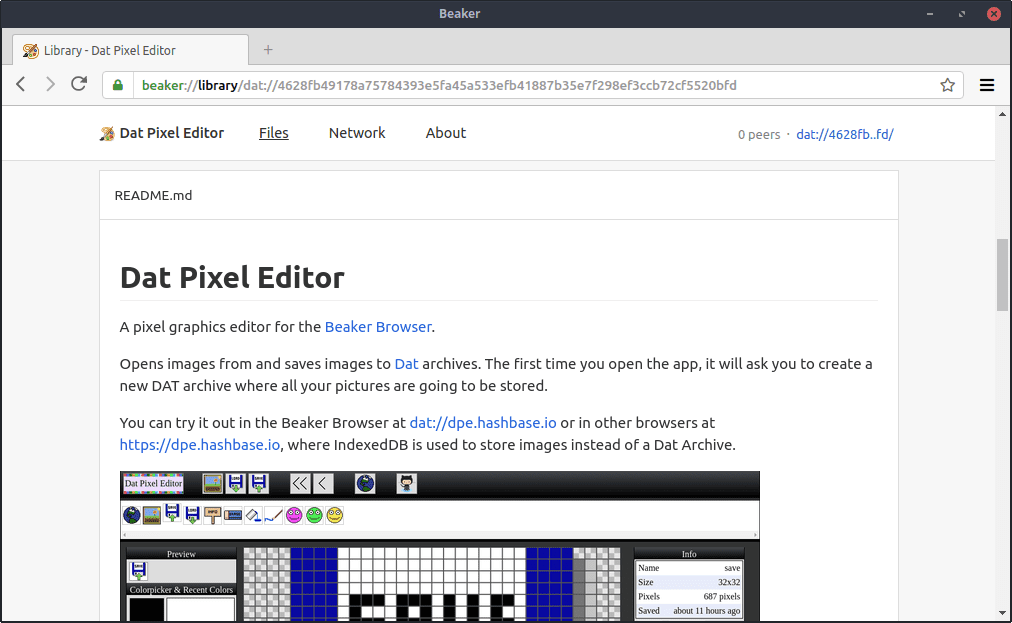
The source preview is especially beautiful. The source files are listed in an easily readable format that is very easy to explore. Below the listing of files, the README.md file is displayed. It is hence recommended to put proper details about the website on the README.md file, because on the source code preview, it is displayed as an introduction. Below is an example source code view of a website ‘Dat Pixel Editor.’

Source code files preview

Source code README.md
Other than viewing and copying the source code files, you can also download them in a Zip file.
4. File Sharing
Similar to how you can publish your website, you can similarly create a so-called ‘Project’ and upload files there that you want to share. You will get a link, similar to a website that links to the project that you just created. Anyone who visits the website will be able to see and download those files.
5. Built-in Text Editor
Since Dat makes publishing and copying code possible right from the browser, it will make a whole package if you can also edit the source code from the browser, too, right? Well, you can. Beaker has a built-in text editor that allows you to make changes to your website’s code.
6. Live Reloading
A Dat website could constantly be changing. For example, if it is an E-commerce website, the product stocks constantly keep changing, and the website needs to be reloaded constantly to update the website. Well, Beaker provides an option to toggle ‘Live Reloading,’ which keeps reloading a Dat website to keep the content updated.
7. Explore Page
Beaker has provided an Explore page so that users can view the new websites and applications available through Dat networking. Quite a few interesting ones are already present, like Fritter (a P2P social networking app), dotgrid (an SVG icon tool), Dat Pixel Editor (a pixel graphics editor), etc.
8. Website Seeding
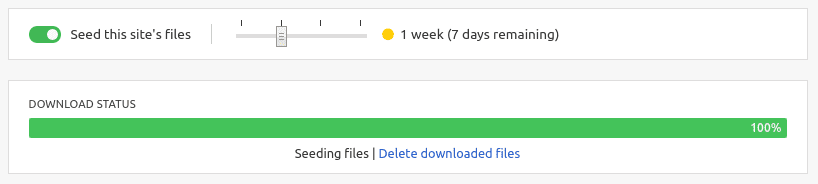
The basis of Dat websites is to seed them. When you visit a Dat website, you can choose to seed it from the menu. There is an option showing the number of seeders the website has, and you can click on that, and toggle the seeding option to start seeding that website yourself.
Going into the View network activity option, you can also choose how long you want to seed the website.

Seeding a website
Usage
Creating a Website
We are going to show an example here to create a website on the Beaker browser, that uses the Dat protocol. I already have my files ready here, but you may not have them. Beaker already provides the templates of the required files. To start creating your website, click the options button on the right of the address bar, and click on ‘Create New.’ From there, select the option of the website.

Creating a website
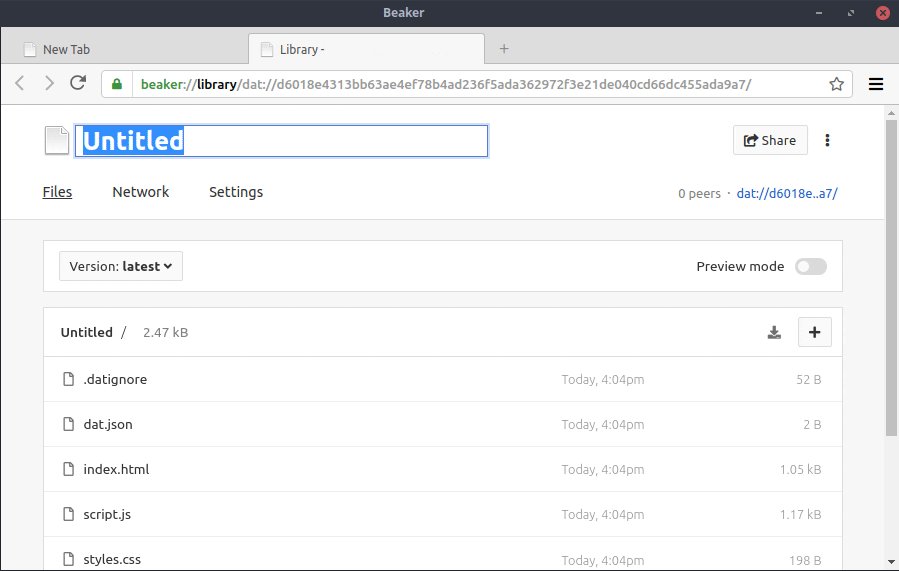
This will bring you to a new project tab, with the project name Untitled. You can configure that as you need. As mentioned earlier, basic files like index.html, styles.css, script.js, etc. will be already created there. You can visit this site by clicking the link provided on the top part of this page. It is formatted blue, and starts with ‘dat://’. This is a 64-character default link to your page.

Website link
Adding/Editing Files
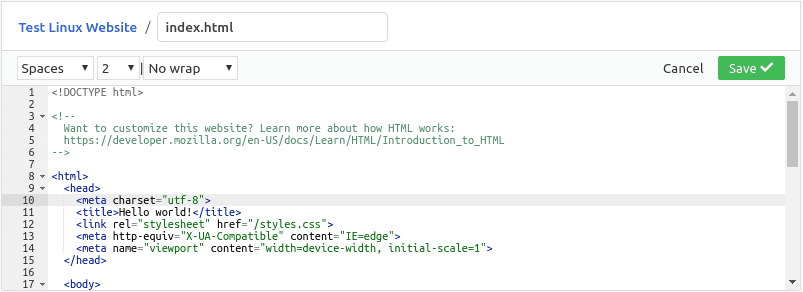
After creating the website, you can easily edit the files of the website from Beaker. The files are already listed on the project page of the website, and simply clicking the file that you want to edit will open up the editor in Beaker. For example, we edit the index.html file here:

Beaker inbuilt editor
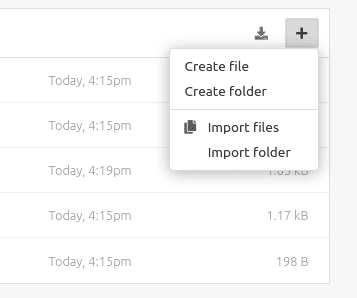
The top bar where the files are listed features a + button. This can be used to create or import files and folders to the website.

Adding files to website
Syncing Website with System
For easier management of the website files, we can sync it with a folder on the filesystem. After that, we can add files right to that folder, and it will be added to the website. Any changes that we make to that folder on the file system will also be made to the website.
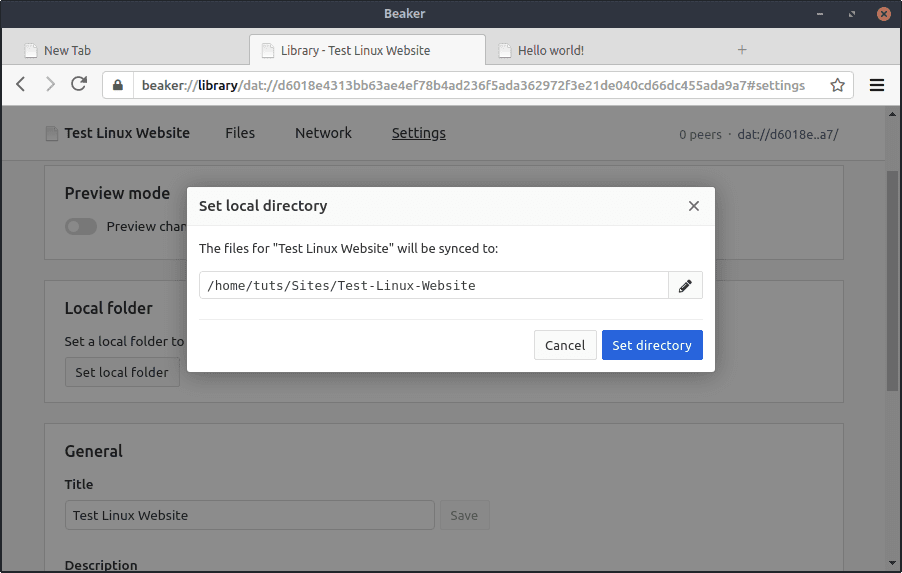
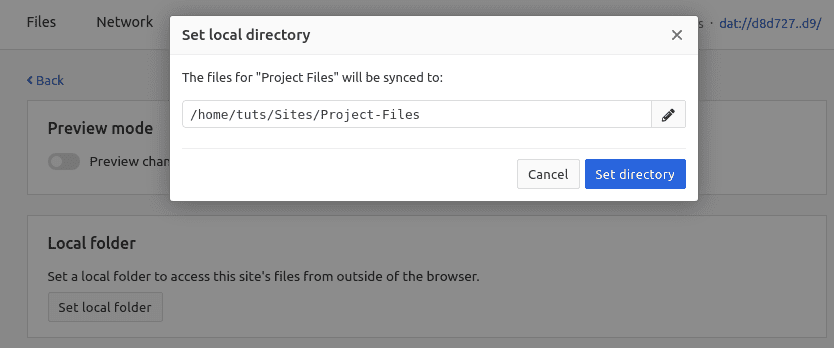
To do this, move over to the Settings area. Select the ‘Set Local Folder’ option and set a folder in the filesystem.

Setting local folder to a website
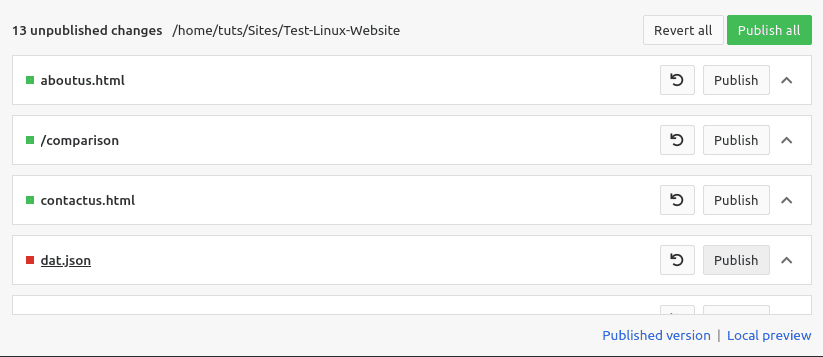
For example, I have added files here to the local folder. After making any changes, I will get a prompt on the project page, asking to review the changes.

Changes notification
After clicking that, you can use the option of ‘Publish All’ to confirm all of them, ‘Revert All’ to cancel all of them or make a choice one by one, because all of them will be listed there.

Reviewing changes
Other important Settings
In the Settings area, there are a few more useful settings. First comes the toggle button for Preview Mode. If turned off, it will not confirm the changes made in the website files (as shown in the previous part) before updating the website.
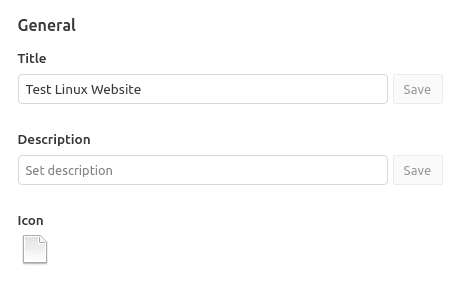
A bit lower to that, you can also find the settings to set the Title, a Description, and an Icon to the website.

Website Settings
You can also enter a link to the donation page for your website.
Network
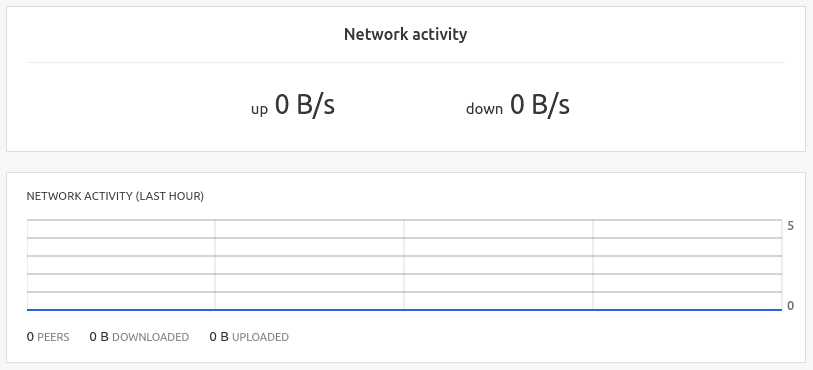
There is a Network area present, too, that can help keep track of the bandwidth being used by your website and how many peers you have at any given time.

Network management
Sharing Files
Sharing files is also pretty easy on Beaker. Again, click on the options button on the right of the address bar, and go to the Create New option. From there, choose the ‘Empty Project.’ You will have the same page like that when you create a website, except for the fact that the essential files of a website will not be provided here.
You can add files here using the + button, or you can sync it with a folder on your system, using the Settings part to make it easier. The files will be added to this project file.

Project syncing
There is the link given in blue text starting with ‘dat://’ and you can visit and view it. You can share this link with the people that you want to share the files with. They will be able to view and download it from the website itself. The website looks like this:

File-sharing project
Important Notes
Seeding your Website
Both a website or a file-sharing project created this way depends on seeders. As long as you have your system on, your system is acting as the server here and help keep the website up. But what if you cannot keep your system up all the time? You can, of course, use other systems, or take the help of your friends to keep seeding your website. If those options are not available to you, you can use a service that provides seeding.
There is a service called Hashbase, which provides seeding to your Dat website if you register on it.
Website Domain
As seen earlier, Beaker sets the website domain as a 64-character long string. This works just as well, but you may want a domain name for your website, rather than a string of characters. This sure makes publicizing your website much easier. That option also is provided for the Dat protocol. You can find the details here.
Installation
There is an AppImage file present for download here, that can be used straight away, but it has a problem at the moment- that the browser will not be updated automatically. The installation method will be improved later on when this project reaches a more stable state. You will need to provide execution permission to the AppImage. Assuming that the downloaded file is in your downloads directory, use these commands:
cd Downloads
chmod +x Beaker<Tab>.AppImage
Press the Tab key where mentioned.

AppImage permissions
Now just double click on the file to launch the browser.
Conclusion
The Beaker browser lets us take a glimpse at the better internet, in which the control is back in the hands of the people. This is a great project, with amazing features and surprises everywhere. Even though a little unstable right now, it is very promising, and we request that you support this project if you can. Cheers!